近日,K+全球软件研发行业创新峰会在上海成功举办。会上,峰会钻石合作伙伴腾讯云倍受瞩目。其参会展台人潮涌动,演讲内容也深受关注和好评。
腾讯云是腾讯集团倾力打造的云计算品牌。作为腾讯云的重要产品线之一,腾讯云CODING涵盖一站式研发管理平台及云原生工具,为互联网、金融、政企、零售等不同行业客户提供成熟的研发管理数字化转型、云原生转型、研发管理规范、敏捷开发及DevOps等解决方案,帮助企业降低研发工具建设成本,提高产品交付效率,实现研发效能升级。在此次K+峰会中腾讯云CODING作为云原生工具领跑者,与峰会内涵贴合,展台打卡火爆、演讲内容优质,双方首次合作取得共赢,之后也将继续深化合作,为用户带来更优质的行业内容。
01
硬核对话

02
云端开发环境新基建
腾讯云实践分享

演讲提纲:
精彩内容展示:


03

云原生应用交付探索
与实践


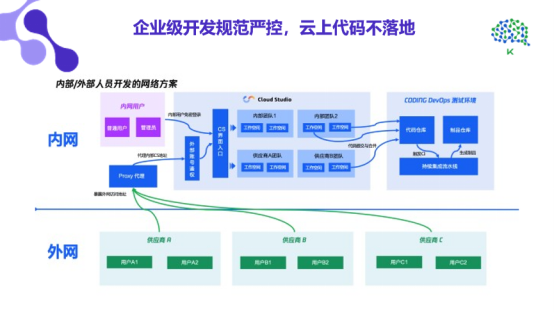
演讲提纲:
精彩内容展示:


04
大咖对话深度交流


未完待续