
作者:黄家兴——转转前端技术委员会主席,前端架构负责人 转转是北京转转精神科技有限责任公司开发的二手闲置交易平台APP客户端(ios版和Android版),用户通过微信账号一键登录,即可快速流转家中闲置物品。
▼
转转 App 是我们公司最核心的产品,引导用户到转转 App 中来,对用户增长和留存十分重要。常见的做法是在各个流量入口,投放 Web 版的引流页面,然后通过该页面唤起 App(下文简称「唤端」)。本文重点介绍转转是如何在各种场景下,完成整个唤端流程的。
— 唤端功能架构 —
我们先通过一张 Gif 图,直观的看下唤端是什么

如上图,在 Safari 浏览器中,当我们点击唤起 App 按钮后,系统提示我们是否需要 “在转转中打开”,点击确认后,转转 App 便被唤起来了,这就是一个最简单的唤端场景。
不过细心的同学一定会问,那如果我系统没装转转 App,点击按钮会是什么效果呢?
这是一个很常见的场景,对于没有安装相关 App 的用户,往往会需要跳转到下载页面,让用户去下载。
也就是说唤端一般包含了 「唤起 App」 、 「下载 App」 以及 「唤起 App 失败后自动下载」 这三个功能。
再进一步想一下,唤端功能还需要能唤起指定页面,比如一个用户在下单页,唤起 App 后,我们希望 App 默认打开的还是那个下单页,不然让用户再走一遍流程到下单页,那对订单转化率会有不小的影响。
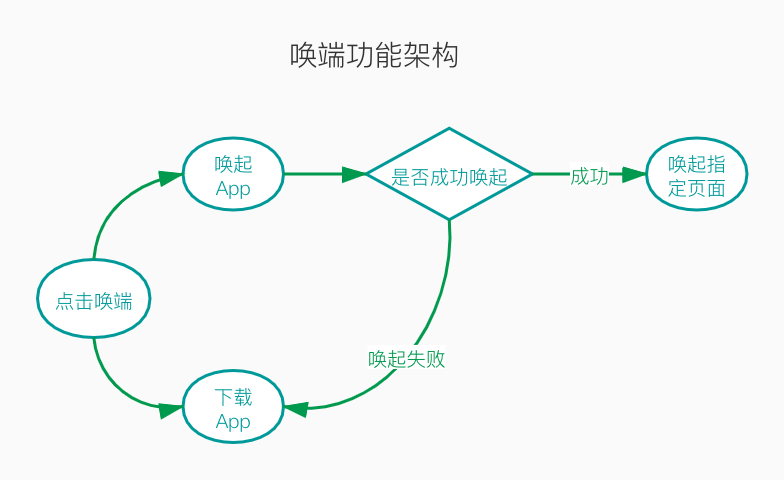
总结一下,我们用一张流程图来说明下唤端整体功能架构。

— 唤端技术架构 —
聊完了唤端是什么,接下来进入主菜,聊聊唤端具体的技术架构。
唤端所使用的技术,通常可以统称为 Deep Link(深度链接)技术。不同平台对这项技术有着不同的实现,主流的有这几种:
当然,以上只是国际通用标准,我们还需要考虑到“国内特色”,包括但不限于「微信爸爸」、微博、UC 浏览器等这些环境的唤端,对于这些 App,主流的唤端方式有这么几种:
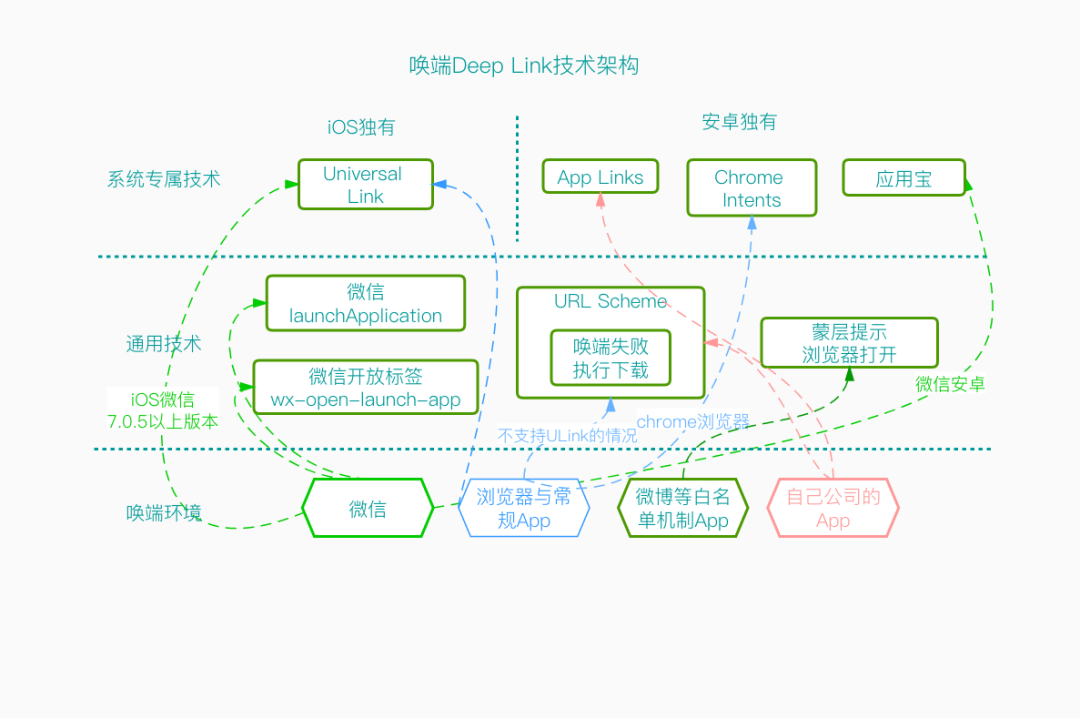
看过去有点天花乱坠,老样子,我们通过一张功能架构图,完整的看看唤端的技术架构。

怎么样,看完了功能架构图是不是更晕了